글을 작성하다보면 글에 수식을 넣어야 할 경우가 있지만, 티스토리 블로그에는 수식을 넣을 수 있는 기능이 없습니다.
수식 입력이 필요할 때는 MathJax를 이용해 수식을 입력할 수 있습니다.
1. Script 삽입
수식을 입력하기 위해 관련 Script를 삽입해야 합니다.
<script src="https://polyfill.io/v3/polyfill.min.js?features=es6"></script>
<script id="MathJax-script" async src="https://cdn.jsdelivr.net/npm/mathjax@3/es5/tex-mml-chtml.js"></script>위 Script를 복사합니다.

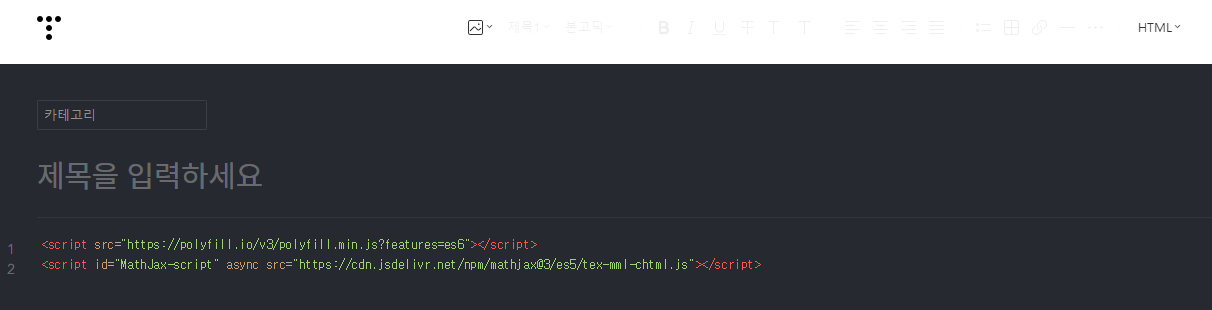
글쓰기 모드에서 HTML을 선택합니다.

복사했던 Script를 붙여넣습니다.
2. 수식 입력

다시 기본 모드로 돌아오면, [그림 3]과 같이 되어 있을 겁니다.
(해당 Script 상자들은 실제 글쓰기에는 나타나지 않습니다.)
이제 본문에 수식 문법을 삽입하면 됩니다.
$$ F = \frac{q_{1} \cdot q_{2}}{r ^ 2} $$
위 수식은 이렇게 출력됩니다. $$ F = \frac{q_{1} \cdot q_{2}}{r ^ 2} $$
글자와 수식을 같은 줄에 출력해야 할 경우, 다음과 같이 입력하면 됩니다.
\( F = \frac{q_{1} \cdot q_{2}}{r ^ 2} \)위 수식은 \( F = \frac{q_{1} \cdot q_{2}}{r ^ 2} \) 이렇게 수식과 문자가 같이 출력됩니다.
수식 문법을 쉽게 만들어주는 사이트를 이용하면 편리합니다.
https://www.codecogs.com/latex/eqneditor.php
Online Equation Editor - standalone
Download svg gif png pdf emf HTML URL URL Encoded LaTeX pre TiddlyWiki phpBB WordPress 5 pt 9 pt 10 pt 12 pt 18 pt 20 pt 50 80 100 110 120 150 200 300 Transparent White Black Red Green Blue Inline Block
www.codecogs.com
번외. 티스토리 스킨 설정에서 Script 적용
수식 입력 빈도가 잦아서 Script를 글 쓸 때마다 매번 적용하기 귀찮다면, 스킨 상단에 Script를 적용해도 됩니다.

블로그 관리자 페이지에서 꾸미기 -> 스킨 편집을 클릭합니다.

html편집 버튼을 클릭합니다.

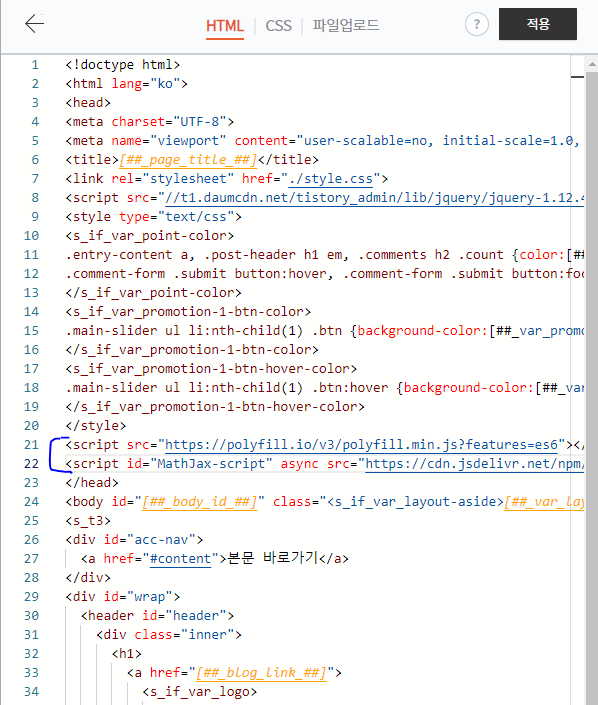
<head> </html> 태그 사이에 해당 Script를 삽입 후 적용을 클릭하면 됩니다.
'블로그 관리' 카테고리의 다른 글
| 티스토리 블로그 네이버 검색 노출되게 하기 - 서치 어드바이저 등록 (0) | 2022.11.01 |
|---|

댓글