webhacking.kr 5번 문제풀이 Write Up 입니다.

두 개의 버튼이 있습니다.

Login 버튼을 누르면 로그인 페이지로 이동합니다.

Join 버튼을 누르면 엑세스가 거부되었다는 메시지가 출력됩니다.
Join을 해야 Login을 할 수 있기에 join 페이지에 들어갈 궁리를 해 봅니다.

로그인 페이지의 URL은 [그림 4]와 같습니다.
login 부부을 join으로 바꾸어 접속이 되는지 확인해봅니다.

접속했더니 작별인사를 하고 빈 페이지만 뜹니다.

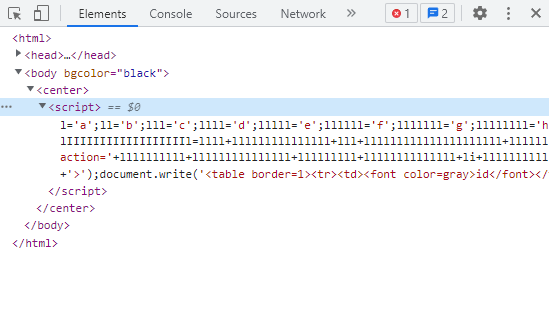
F12를 눌러 확인해봤는데 script를 하나 발견할 수 있었습니다.
소스코드가 심상치 않기 때문에 다른 곳에 붙여넣어서 보겠습니다.
l='a';
ll='b';
lll='c';
llll='d';
lllll='e';
llllll='f';
lllllll='g';
llllllll='h';
lllllllll='i';
llllllllll='j';
lllllllllll='k';
llllllllllll='l';
lllllllllllll='m';
llllllllllllll='n';
lllllllllllllll='o';
llllllllllllllll='p';
lllllllllllllllll='q';
llllllllllllllllll='r';
lllllllllllllllllll='s';
llllllllllllllllllll='t';
lllllllllllllllllllll='u';
llllllllllllllllllllll='v';
lllllllllllllllllllllll='w';
llllllllllllllllllllllll='x';
lllllllllllllllllllllllll='y';
llllllllllllllllllllllllll='z';
I='1';
II='2';
III='3';
IIII='4';
IIIII='5';
IIIIII='6';
IIIIIII='7';
IIIIIIII='8';
IIIIIIIII='9';
IIIIIIIIII='0';
li='.';
ii='<';
iii='>';
lIllIllIllIllIllIllIllIllIllIl=lllllllllllllll+llllllllllll+llll+llllllllllllllllllllllllll+lllllllllllllll+lllllllllllll+ll+lllllllll+lllll;
lIIIIIIIIIIIIIIIIIIl=llll+lllllllllllllll+lll+lllllllllllllllllllll+lllllllllllll+lllll+llllllllllllll+llllllllllllllllllll+li+lll+lllllllllllllll+lllllllllllllll+lllllllllll+lllllllll+lllll;
if(eval(lIIIIIIIIIIIIIIIIIIl).indexOf(lIllIllIllIllIllIllIllIllIllIl)==-1) { alert('bye'); throw "stop";}
if(eval(llll+lllllllllllllll+lll+lllllllllllllllllllll+lllllllllllll+lllll+llllllllllllll+llllllllllllllllllll+li+'U'+'R'+'L').indexOf(lllllllllllll+lllllllllllllll+llll+lllll+'='+I)==-1){alert('access_denied');throw "stop";}
else{
document.write('<font size=2 color=white>Join</font><p>');
document.write('.<p>.<p>.<p>.<p>.<p>');
document.write('<form method=post action='+llllllllll+lllllllllllllll+lllllllll+llllllllllllll+li+llllllllllllllll+llllllll+llllllllllllllll+'>');
document.write('<table border=1><tr><td><font color=gray>id</font></td><td><input type=text name='+lllllllll+llll+' maxlength=20></td></tr>');
document.write('<tr><td><font color=gray>pass</font></td><td><input type=text name='+llllllllllllllll+lllllllllllllllllllllll+'></td></tr>');
document.write('<tr align=center><td colspan=2><input type=submit></td></tr></form></table>');
}
아...
난독화 되어 있는 것 같은데 난독화 해제 툴은 작동을 하지 않습니다.
따라서 위에서 정의되어 있는 문자열을 이용해 직접 코드에 대입해 보도록 하겠습니다.
if(eval( document.cookie ).indexOf(oldzombie) == -1) {alert('bye');throw "stop";}
if(eval(document.URL).indexOf(mode = 1) == -1){
alert('access_denied');throw "stop";
}
else{
document.write('<font size=2 color=white>Join</font><p>');
document.write('.<p>.<p>.<p>.<p>.<p>');
document.write('<form method=post action='join.php'>');
document.write('<table border=1><tr><td><font color=gray>id</font></td><td><input type=text name='id' maxlength=20></td></tr>');
document.write('<tr><td><font color=gray>pass</font></td><td><input type=text name='pw'></td></tr>');
document.write('<tr align=center><td colspan=2><input type=submit></td></tr></form></table>');
}깔끔해졌습니다.
일단 'bye' 메시지가 뜨는 조건은 oldzombie라는 쿠키가 없을 때입니다.
또한 URL에 mode = 1이라는 문자열이 없으면 아까처럼 엑세스 거부 메시지가 나옵니다.
위 두 조건에 안 걸리가 수정하면 join 페이지가 나오는 것 같습니다.

console로 들어가 쿠키부터 생성해줍니다.

URL은 이렇게 수정 후 접속해봅니다.

Join 페이지가 나왔습니다.
여기서 아무거나 치고 가입해 보겠습니다.

가입이 완료되었다고 합니다.

이제 로그인 페이지로 가서 로그인을 해 보겠습니다.

admin으로 로그인하라고 합니다.


SQL Injection을 시도해 봤는데 실패했습니다. 이게 성공할 거였으면 join 페이지 찾지도 않았을 것 같습니다.
다시 join 페이지로 들어가봅니다.

admin으로 가입을 시도해봅니다.

이미 존재하는 계정이라고 합니다.

ID 앞에 공백을 하나 넣어 봅시다.

가입이 됐네요. 다시 로그인하러 갑시다.

로그인을 합니다. admin 앞에 공백 넣어서 로그인해야 합니다.

로그인에 성공하면 문제가 정답처리 됩니다.
'CTF > webhacking.kr' 카테고리의 다른 글
| [CTF] webhacking.kr 7번 Write-Up (1) | 2022.10.11 |
|---|---|
| [CTF] webhacking.kr 6번 Write-Up (0) | 2022.10.11 |
| [CTF] webhacking.kr 4번 Write-Up (0) | 2022.10.11 |
| [CTF] webhacking.kr 3번 Write-Up (0) | 2022.10.11 |
| [CTF] webhacking.kr 2번 Write-Up (0) | 2022.10.11 |




댓글