webhacking.kr 10번 문제풀이 Write Up 입니다.

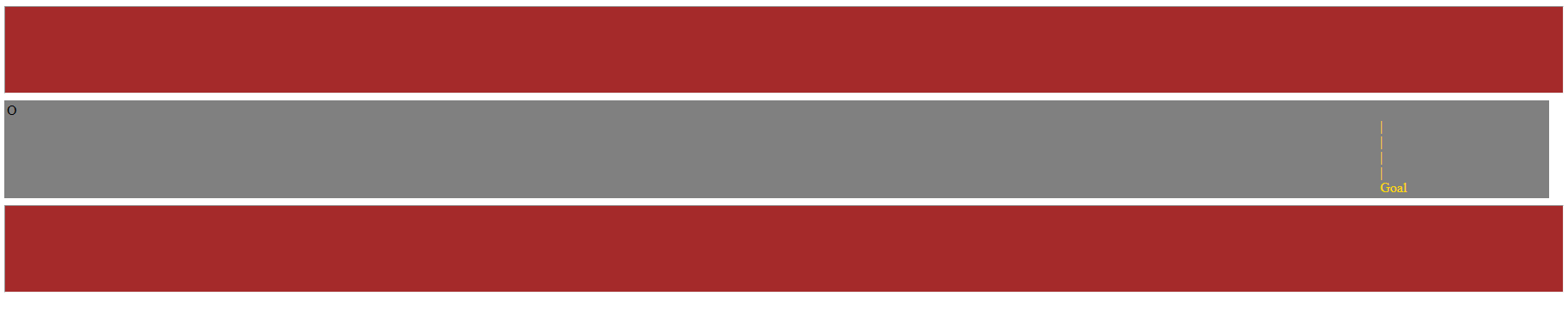
문제에 접속하면 육상트랙이 하나 보입니다.


O 글자에 커서를 가져다 대면 yOu가 됩니다.

이 글자를 클릭하면 오른쪽으로 이동합니다. [그림 2, 3]과 [그림 4]를 비교해보면 위치가 달라진 것을 알 수 있습니다.
맨 오른쪽에는 노란색으로 Goal 표시가 있습니다.
아무 생각 없이 Goal 표시가 있는 곳 까지 직접 클릭해 보았는데 문제가 풀려버렸습니다.
무식하게 문제가 풀렸는데, 다시 돌아와서 F12를 눌러 코드를 확인해봅니다.

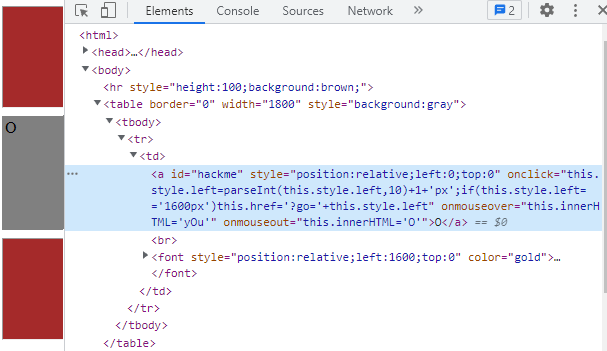
O 글자에 대한 코드입니다. onclick에 클릭하면 실행되는 script가 작성되어 있습니다.
this.style.left=parseInt(this.style.left,10)+1+'px';
if(this.style.left=='1600px')this.href='?go='+this.style.left
이렇게 되어 있는데, 한 번 클릭하면 1px 이동합니다.
if문에서는 1600px이 되면 문제가 풀리는 페이지로 이동한다고 되어 있습니다.
즉, 1600번을 클릭하면 문제가 풀립니다.

console을 열어 [그림 6]처럼 작성하면 1599번 누른 것과 똑같은 효과를 낼 수 있습니다.
실행하면 O가 Goal 바로 앞으로 올 것입니다. 클릭하면 바로 정답 처리됩니다.
for문을 1599번만 돌리는 이유는... 마지막 클릭을 사수하기 위해서...
아니면
this.style.left=parseInt(this.style.left,10)+1599+'px';
이런 식으로 움직이는 px을 조정하는 방법도 있습니다.
if(this.style.left='1600px')this.href='?go='+this.style.left
이렇게 if문 조건을 무조건 참으로 만들어줘도 문제가 정답 처리됩니다.
'CTF > webhacking.kr' 카테고리의 다른 글
| [CTF] webhacking.kr 12번 Write-Up (0) | 2022.10.14 |
|---|---|
| [CTF] webhacking.kr 11번 Write-Up (0) | 2022.10.14 |
| [CTF] webhacking.kr 8번 Write-Up (0) | 2022.10.14 |
| [CTF] webhacking.kr 7번 Write-Up (1) | 2022.10.11 |
| [CTF] webhacking.kr 6번 Write-Up (0) | 2022.10.11 |




댓글